Make a complete website using mobile in single app with HTML, CSS, JavaScript, Bootstrap | Mayank Salvi
Website बनाने के लिये सबसे पहले हमें अपने Code को लिखने के लिये एक Plateform, कह सकते है एक App की जरूरत होगी जो आपको Playstore से मिल जायेगा ।
इस Tutorial में हमे सीखेंगे, मोबाइल से Website कैसे बनाते हैं ।
Website बनाने के लिये सबसे पहले हमें अपने Code
को लिखने के लिये
एक Plateform, कह सकते है एक App की जरूरत होगी
जो आपको Playstore से मिल जायेगा । App को Download और Install करने का पूरा तरीका दिया गया
है जिसे Follow करके आप भी अपनी Website तैयार कर सकते हैं ।
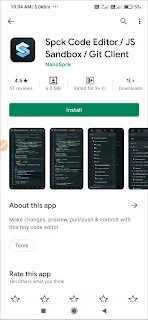
इस App को Download करने के लिए आप नीचे दी गई लिंक पर कर सकते हैं या, Playstore पर जाकर आपको Search करना है "Spck Code
Editor" और Install पर Click कर देना है ।
Spck Code Editor: Download
यहां देख सकते हैं कि इस की Rating भी काफी अच्छी है । इस को Download करने के बाद इसको Install करना है Lunch करते ही आपको एक Dialogue Box देखने काे मिलेगा जिसमें लिखा होगा, इस को आप Uninstall करें उससे पहले अपने सारे Project और Files का Backup जरूर लेंं । नहीं तो App के साथ यह भी Destroy हो जायेंगी। फिर आपको Ok पर Click करना है । Click करते ही सबसे पहला Project Tab आपके सामने होगा...
पहली Image में देख सकते हैं
Project Tab आपको (+) पर क्लिक
करना है फिर New Project पर Click करते ही आपके सामने एक Dialogue Box Open होगा जिसमें आपसे पूछा जायेगा की आप किस Language के साथ अपना Project या Website तैयार करना चाहते हैं। आपको दि गई Language में से जो भी आती हो आप उस से अपनी Website या Project को तैयार कर सकते हैं ।
मैं यहां HTML को Select कर रहा हूं। इसके बाद आपको अपनी File का नाम लिखना है और Select करना है जहां भी आप अपने को करना चाहते हैं और Create पर Click करना
है !
Create पर क्लिक करते ही आपको अपने Project में Index.html file पहले से ही मिलेगी जिसको आप Modify कर सकते
हैं।
New File बनाने के लिये आपको Files Tab में Plus (+) पर Click करना है और अपनी
File का नाम देना है Create पर क्लिक करते ही आपको HTML 5 का Basic Structure
पहले से दिया हुआ मिलेगा जिसमें आप Changes कर सकते
हैं और अपनी Website बना सकते हैं !